
【AdobeAnalytics】初心者~サクッと使いこなす!3つの鉄板機能
「Adobe Analytics (アドビアナリティクス)」は名前からわかる通り、Photoshop等のクリエイティブツールで有名なアドビシステムズが提供している高機能なアクセス解析ツールです。
アクセス解析ツールとして有名なGoogle Analyticsの情報は多く出回っている反面、Adobe Analytics は情報が少なく、よく知らない! 日本語の本がない! 正直公式ヘルプが分かりづらい! などと思っている方が多いのではないでしょうか。
この記事では普段、初心者~上級者まで幅広い層に対してAdobe Analytics のセミナーを開催している専任アドバイザーが、絶対使うべき3つの機能をご説明します。

担当者A
Adobe Analytics は導入しているけれど、担当者が退職してしまって社内に分かる人が誰もいない

担当者B
基本的なレポートしか見ていないけれど、もっと使いこなしたい
など、Adobe Analytics に対して課題をお持ちの方はぜひ参考にしてみてください。
目次[非表示]
そもそも Adobe Analytics で何ができるの?
Adobe Analytics はGoogle Analytics 360と同様に、Webサイトのアクセスデータサンプリング※されていない状態で確認することができます。
※ アクセスデータサンプリング・・・アクセスデータの母集団から偏りがない状態で一部のアクセスデータの個体をランダムに抽出し、そこから母集団の性質を統計学的に推定すること。
・ページ別の閲覧回数、成功指標への貢献度 ・アクセス元のデバイス名やデバイスタイプ、画面解像度、OS情報 ・アクセスされた時間帯や曜日情報 ・サイトにアクセスしている場所情報(市区町村まで) |
各サイト独自のサイト内検索キーワードなどの計測をすることで、その真価がより発揮されますが、上記のデフォルト計測でもWebサイト運営に必要なデータはほぼ確認できることが分かります。
Adobe Analytics と Google Analytics での用語の違い
Adobe Analytics とGoogle Analyticsでは、よく使う指標やレポート名で異なる名称でもほぼ同義の言葉が多数存在します。もちろん異なるツールのため、厳密には同義ではありませんがこの記事では省略します。
よく使用する言葉の意味と名称の違いを覚えておきましょう。
Adobe Analytics |
Google Analytics |
意味 |
訪問回数 |
セッション |
ウェブサイトで発生した一連の操作のこと 一回アクセスしてから30分無操作が続くと終了になる |
訪問者 |
ユニークユーザー |
サイトを閲覧した人の数。ブラウザーのcookieを利用しているため、ユニークブラウザと呼ばれることもあります。 |
入口ページ |
ランディングページ |
訪問の一番初めのページ |
出口ページ |
離脱ページ |
訪問が終了した(訪問の最後にアクセスした)ページ |
絶対使うべき機能は3つ!
Adobe Analytics には様々なレポートや機能が存在します。しかしそれぞれの機能をいつどのように使うのかを覚えるのはなかなか大変で、専門のご担当者様を配置する企業も少なくありません。せっかく費用を払って導入しているのに使いこなせていない、というお悩みもよく耳にします。
ですが、Adobe Analytics で絶対使うべき機能はたったの3つです!
しかもGoogle Analyticsでは実現出来ない、もしくは出来ても同じ結果を出すための手順が非常に複雑な機能が中心です。つまり、初心者でもここで紹介する機能さえ使えればAdobe Analytics を使いこなしている!と言っても過言ではありません。
それでは実際の使い方を確認していきましょう!
「ワークスペース」でレポート作成時間を短縮しよう
ワークスペースとは、ドラッグ&ドロップの簡単な操作でビジュアル化したデータを見ることができる機能です。詳細なレポートを直感的に作れる柔軟性と、何回でも行える深堀や比較のしやすさが特徴です。
Adobe Analyticsは画面を丸ごと更新すると非常に読込時間が長いことが長年の不満として挙げられますが、ワークスペースでは各操作を行っても画面全体の読込が発生しないため、従来のレポートよりも素早くレポートを作成できます。
【使い方】 ワークスペースはAdobe Analytics のヘッダーメニュー左端にあります。
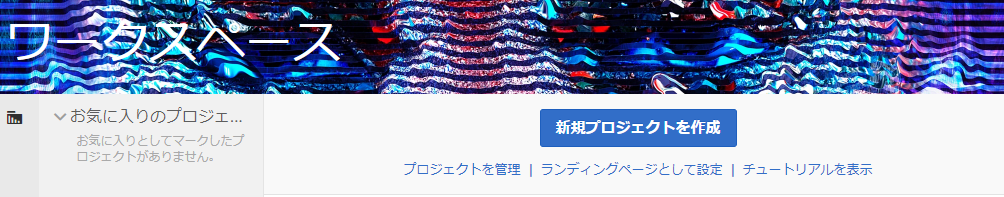
ヘッダーにあるワークスペースメニューの場所 「新規プロジェクトを作成」を選択すると、テンプレートから作成するかイチから作成するか選べます。イチから作成してテンプレート化するのがおすすめです。
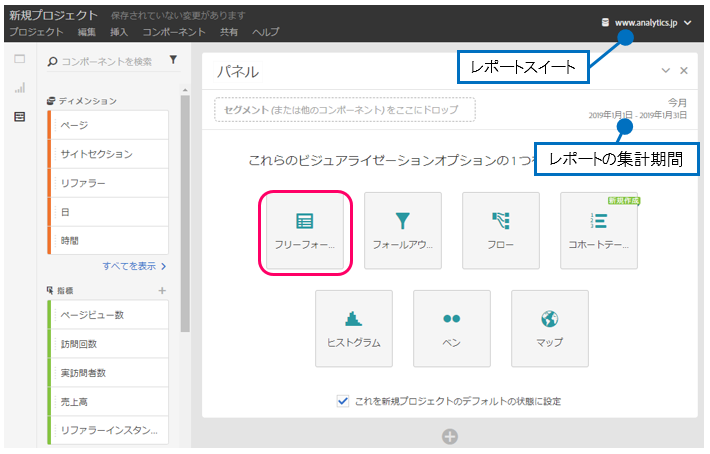
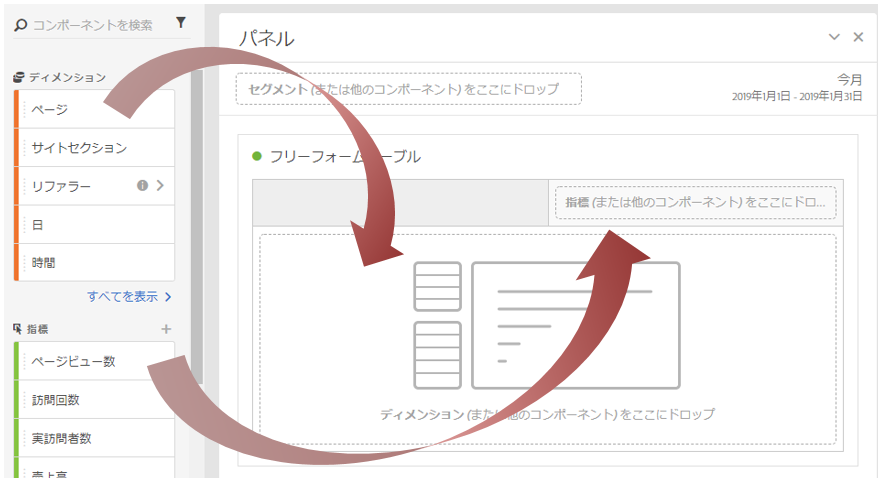
ワークスぺースでの新規プロジェクト作成画面 新しいプロジェクトを立ち上げたら「フリーフォームテーブル」を選択して、レポートとして使用したい項目をドラッグ&ドロップしましょう。
ワークスペースでのフリーフォームテーブル選択画面 下記の図は各ページの閲覧数を表示するために、「ページ」と「ページビュー数」を選択した例。
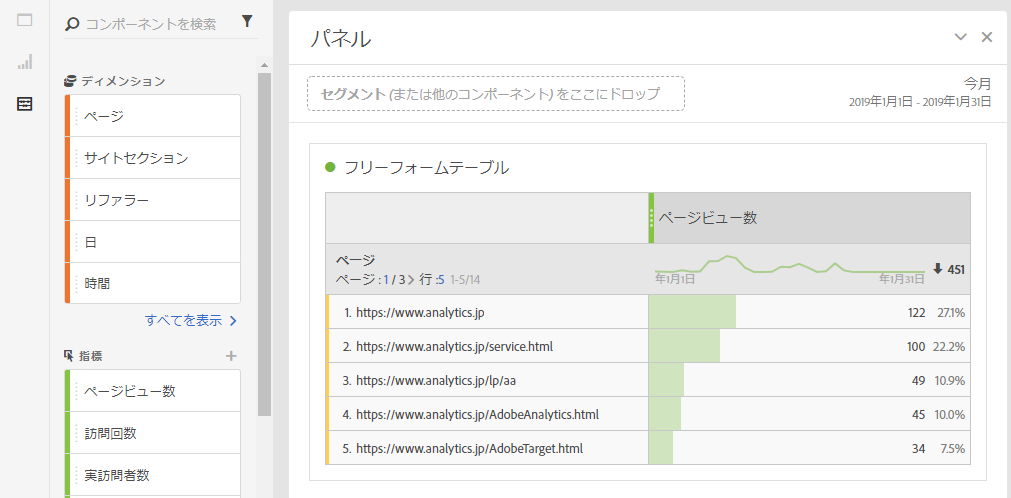
例)フリーフォームテーブルで、ページとページビュー数を選択した場合 1/2
例)フリーフォームテーブルで、ページとページビュー数を選択した場合 2/2 個別の項目名の上に他の「ディメンション」を重ねることで深堀もできます。
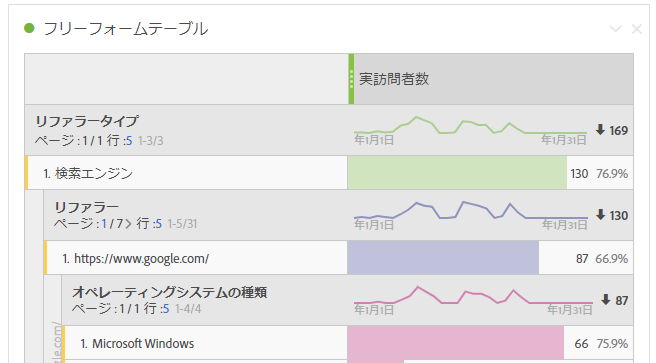
例)フリーフォームテーブルの項目で、ディメンションを重ねた場合 項目のヘッダーにマウスオーバーすると表示されるのは、「設定アイコン」や「フィルタリングアイコン」等。また、各項目上やフリーフォームテーブル上で右クリックをすると「コピー」などのオプションを表示できます。
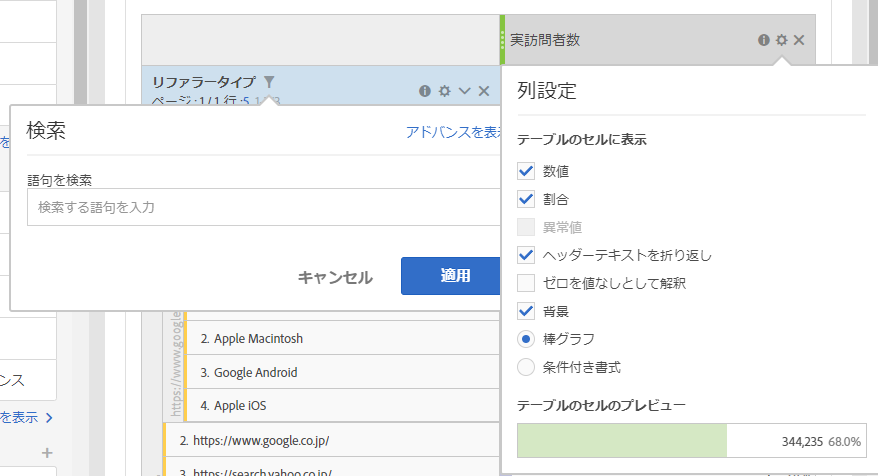
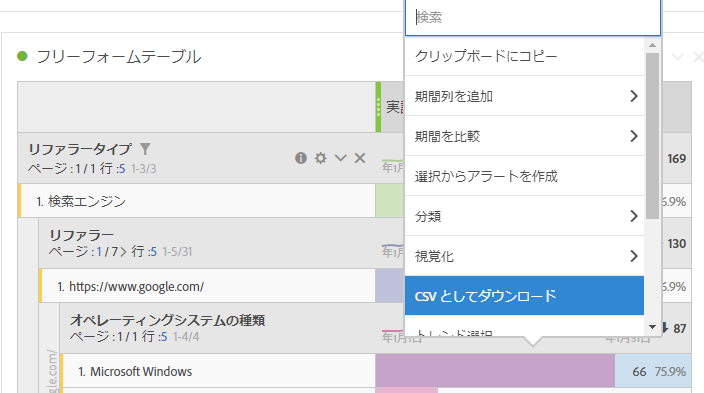
フリーフォームテーブルの項目をマウスオーバーすると、各種オプションメニューが表示される 右クリックで現れるオプション。「クリックボードにコピー」を選択するとメールやエクセルにペーストできます。
フリーフォームテーブルの項目を右クリックすると、各種オプションメニューが表示される |
「セグメント」で狙っているユーザーのアクセス状況を把握しよう
セグメントはレポートの対象データを絞り込むことができるフィルタリング機能です。
セグメントを使用することで、例えば先月商品を購入した人と先月商品購入に至らなかった人のデータなどを比較することができるようになります。分析する対象を絞り込んで全体数値と比較することで、どのようなユーザーやページに対して改善するべきかが見えてきます。
Google Analytics では1アカウント1000個まで、セグメントの条件は20個まで、といった様々な制約がありますが、Adobe Analyticsではそのような制約はありません。
【使い方】 ワークスペース上でのセグメントの色は青色。
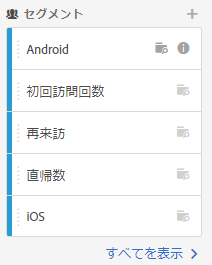
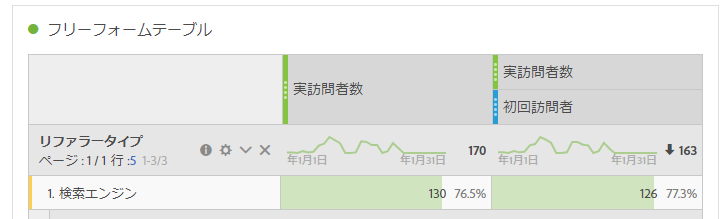
セグメントのテーマカラーは青色 よく使われる「新規」や「リピーター」等のセグメントは元々用意されているので、ドラッグ&ドロップでそのまま使用可能。下の図では左側がサイト全体の訪問者、右側が新規訪問者の数になっています。
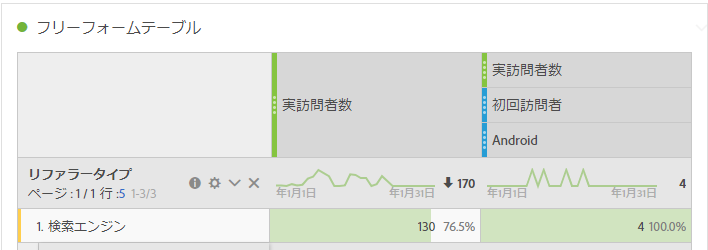
例)左側がサイト全体の訪問者、右が新規訪問者 Adobe Analyticsではセグメントを重ね掛けすることもでき、下の図の例では、右側はAndroid端末でなおかつ初めて訪問した人に絞り込まれています。
例)右側はAndroid端末でなおかつ初めて訪問した人 セグメント欄にある「+(プラス)」をクリックすることで新しいセグメントを作成できます。
新しいセグメントの作成は「+(プラス)」をクリック 名前とフィルタリングしたい条件を指定して「保存」することでレポートにも使用できるようになります。
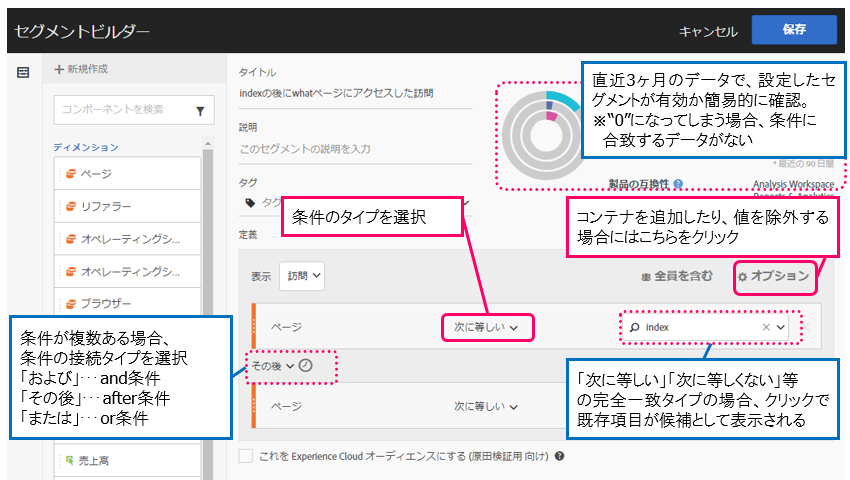
フィルタリング条件の保存画面と各項目の説明 |
POINT
セグメントを作成する際は表示欄の設定に注意しましょう。この表示欄はコンテナとも呼ばれ、フィルタリング結果を大きく変える重要な設定になります。
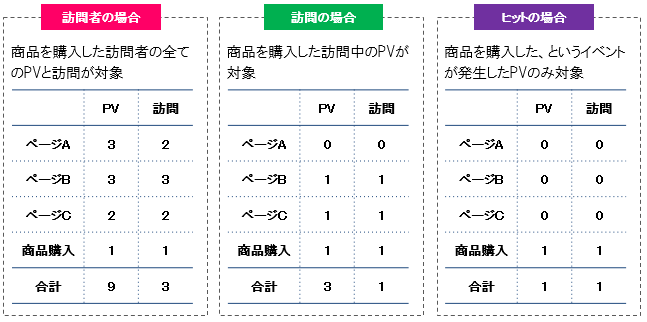
表示欄の設定時の注意点 例えば、「商品購入」を条件に設定したセグメントは、表示の設定で下記のような結果に。
商品購入をセグメントの条件に設定した場合 1/2
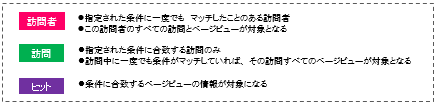
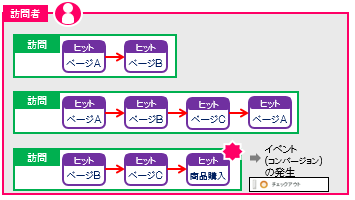
商品購入をセグメントの条件に設定した場合 2/2 初めのうちは以下のように考えると覚えやすいです。
|
「フォールアウト」でサイトの目標達成度を把握しよう
フォールアウトでは、サイトにアクセスした人が最終的にどれだけの人がサイトの目標を達成したか、どのポイントで離脱しているかを把握することができます。
例えばECサイトの場合は商品購入がゴールとなりますが、商品購入に至るまでには、商品ページ⇒買い物かご⇒配送情報入力⇒決済情報入力⇒商品購入完了というチェックポイントが考えられます。もし、配送情報入力で離脱している人が多ければ、「配送関連の情報を拡充する必要があるかもしれない」という風に改善策を考えることができます。
Google Analytics では無料版には同様のレポートは存在しません。また、有償版のGoogle Analytics 360 でもチェックポイントの設置は5つまで、チェックポイントに設定できるのはページ名のみといった制約があります。Adobe Analyticsではそのような制約が一切ないので、ぜひ使い倒したい機能です。
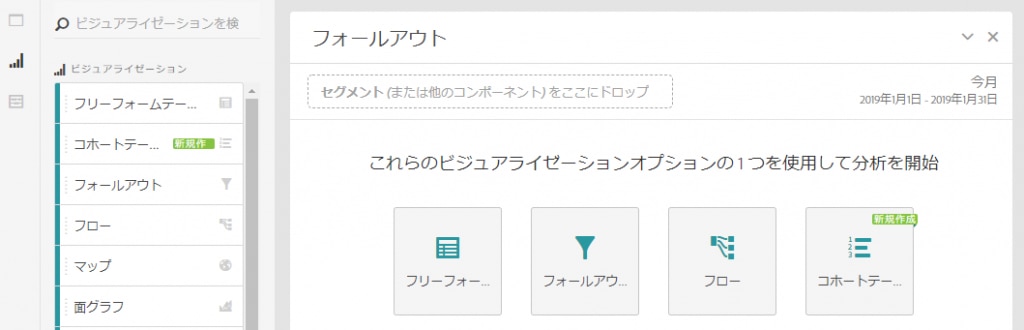
【使い方】 空のパネルから「フォールアウト」を選ぶか、ビジュアライゼーションの中から「フォールアウト」をドラッグ&ドロップします。
フォールアウトの選択画面 チェックポイントにしたい要素を「タッチポイントに追加」へドラッグ&ドロップします。
特定ページをチェックポイントにする場合「>(矢印)」をクリック ページの一覧が左側に表示されるので、あとはドラッグ&ドロップで設定するだけ。複数条件指定することも可能です。
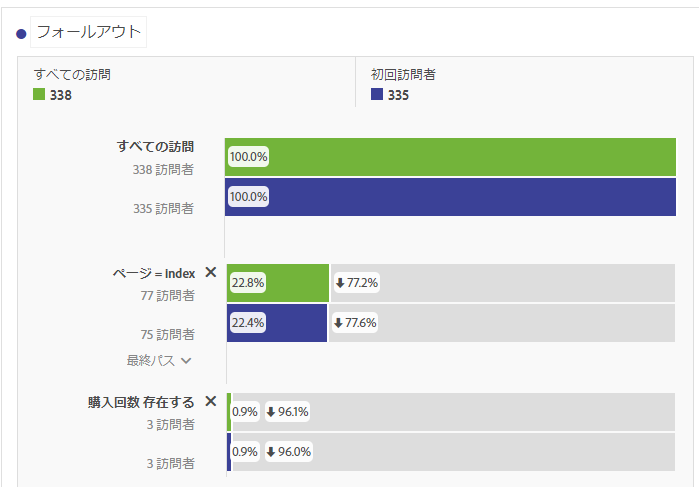
チェックポイントにしたい特定ページの選択画面 タッチポイントには購入や問合せ完了といった成功指標も使用できます。また、セグメントをドロップすることで全体値との比較も可能です。
例)購入や問合せ完了などの成功指標をタッチポイントに設定した場合 |
Adobe Analytics をもっと活用していくには?
ここで紹介した3つの機能をマスターすれば、まずは一通りの分析ができるようになるでしょう。
もちろんAdobe Analytics にはまだまだ沢山の機能がありますが、分からないところは代理店やAdobeなどの契約会社に都度確認することで解決の糸口が掴めます。
とはいえサイト改善のための分析には、課題構築のための仮説力や集中する時間が多く必要になってきます。また、いざ分析しようと思った時に「Adobe Analyticsを触ってみたら必要なデータを計測していなかったが、どのように実装すればよいか分からない」ということもあります。
デジタルマーケティングをより効果的に行うためには大量のデータに加え、変化しつづける顧客接点をふまえた複雑な施策をどのように企画・運用し、スピーディなPDCAサイクルを実現していくかが大きな鍵を握り、Web解析の活用はその中でも重要な役割を果たします。
私たちトランスコスモス株式会社では豊富な経験を持つスタッフがお客様企業の課題解決に向け、Adobe Analyticsの導入支援やトレーニングの提供をしています。
Adobe Analyticsにご興味のある方、既に導入されているけれど、もっと効果的に活用したい方は是非こちらのお問い合わせフォームよりご相談ください。
【関連リンク】
使い方はわかったけれどアナリストを自社で育てたい方はこちらもご覧ください。 |