カスタマーケア領域でも注目の集まる「エフォートレスな体験」実現のポイント
50代以上のスマートフォン利用者も年々増加(*1)し、スマホ=若者向けというイメージはもはやなく、スマホを中心としたコミュニケーションが当たり前となってきました。
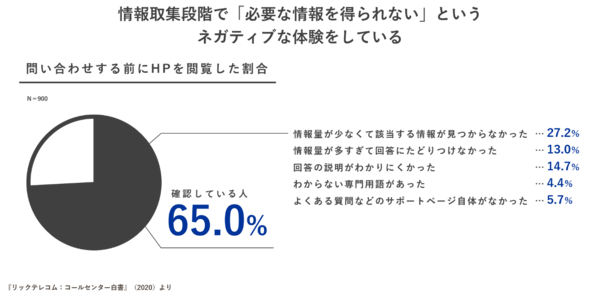
いつも手元にあるスマホから、外出先やスキマ時間などより自由なタイミングで情報収集・問い合わせがしやすくなり便利になったはずです。しかし、実際はユーザーの多くが情報取集段階で「必要な情報を得られない」というネガティブな体験をしてしまっているようです。今回は、スマホを中心にデジタル化したコミュニケーションにあわせた、エフォートレス(effortless=努力を必要としない)な体験を実現するポイントについてご紹介します。

*1『消費者と企業のコミュニケーション実態調査2020年度』 https://www.trans-cosmos.co.jp/data/2020dec/
目次[非表示]
チャット・チャットボットの導入≠エフォートレスな体験
コミュニケーションのデジタル化のなかで、まず実現したいエフォートレスな体験のひとつは、公式情報だけでなく口コミ・レビューなど様々な情報が氾濫するなかでも、ユーザーが手間なく目的の情報にアクセスでき、スムーズに自己解決を促すことです。
そのために、チャット・チャットボットを導入するケースが多いですが、そもそもチャットが設置されている場所が探せない、チャットボットに質問しても期待している答えが見つからない状況では、自己解決を支援できず、むしろネガティブな体験の場を作り出してしまいます。ユーザー行動の各ステータスにあったコミュニケーション方法で、回答を案内し、次のアクションに繋がるようにすることが重要です。
例えば、GoogleやYahoo!などの検索エンジンから見つかりやすいページ構成(SEO)、WEBサイト内の探しやすさ、情報のわかりやすさ、そして、自己解決できなかった場合のチャット・電話への誘導など、それぞれの段階でユーザーの手間・負担がなるべく発生しないよう整備をしていきます。

ユーザーニーズを把握するために
では、どのようにユーザーニーズにあった施策を検討すればよいでしょうか。これまでの経験を元に、仮説を立てて施策を実施・検証していくことも可能です。しかし、より効果的・効率的を実施するために、どのような場面で、どんなことを知りたいと思っているのか、お問い合わせで実際にいだだくユーザーの「声」や、サイト上での「動き」を収集、分析することおすすめします。
トランスコスモスでは、以下のような調査・分析を行うことで、ユーザーニーズを把握、対応優先度を検討しています。

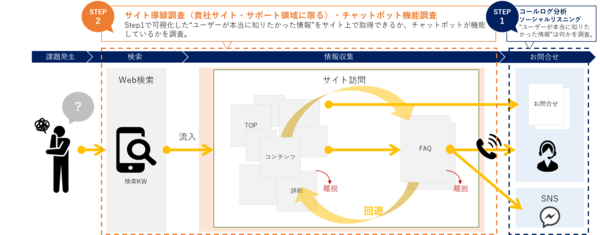
STEP1 ユーザーが本当に知りたかったことを明確化
○ コールログ分析
コールログから問い合わせカテゴリを分類し、ユーザーが“本当に知りたかった情報”を探ります。そして、コンタクトセンターに寄せられている問い合わせや、ユーザー向けFAQサイトをもとに、有人チャット/チャットボットで解決できる問い合わせ数がどのくらいあるか把握します。チャット運用を始めるにあたってどの領域から始めるべきか、また実施した場合はどの程度の呼量削減が見込まれるか、可視化できます。
○ソーシャルリスニング
Twitterなどでのユーザーからの情報発信が多いサービスについては、ソーシャルリスニングを実施し、電話で問い合わせをしないサイレントカスタマーの声を把握。本来サポートすべき潜在的な声を抽出することで、 サポート領域における改善のヒントを得ます。
STEP2 ユーザーの疑問は、サイト上で解決できているか
○ サイト導線調査
コールログ分析、ソーシャルリスニングで可視化した“ユーザーが本当に知りたかった情報”をサイト上で取得できるかを調査します。流入調査(SEO)アクセスログ調査(Google Analytics)、導線調査(ヒューリスティック)と定性・定量視点での調査を行うことで、ユーザーニーズとの乖離をチェック。具体的にどのページで自己解決の負担・手間になってしまっているのか、探すのを諦めてしまうのか可視化します。この調査を実施することで、抽出された課題の重要度が明確になり施策優先度を決定しやすくなります。
○ チャットボット機能調査
チャットボットを実施している場合は、チャットボットがきちんと機能しているのか調査してみます。チャットボットに入力した質問はきちんと理解されているか、回答を得るまでの時間にどのぐらいかかるか、そしてその回答は、ユーザーが本当に求めていた回答かどうか、わかりやすい内容かどうかを調査し、改善ポイントを洗い出します。
WEBサイト上でのタッチポイント改善例
上記の調査結果を踏まえて、各タッチポイントの見直しを行っていきます。下記は、これまでトランスコスモスで対応した改善施策の一例になります。FAQページの見直しだけでなく、より踏み込んでユーザーの自己解決を促す仕組みを導入、運用しています。
タッチポイント上の課題 |
トランスコスモスの実施した施策例 |
途中離脱が多い、つまずきやすいページがある |
・接客ツールの活用
KARTEなどの接客ツールを用いて、一定時間対象ページを閲覧しているユーザーへポップアップ表示でページやチャットでの問い合わせへ誘導
|
電話へ問い合わせる前に、FAQページやチャットボットなどをご案内したい |
・V-IVR(ビジュアル-IVR)の活用
音声自動応答システム(IVR)の音声ガイダンスをビジュアル化。従来の番号アナウンスをWEBサイト上で選択式にし、よりスムーズにオペレーターへつなぐだけでなく、FAQページやチャットボットなど他問い合わせ窓口へ誘導
|
問い合わせ対応方法を増やしたい |
・有人チャット体制導入、設置箇所、対応内容見直し ・チャットボット導入、見直し(学習データ追加登録、回答文見直し) |
トランスコスモスでは、国内最大規模のコンタクトセンターサービス体制で、チャネルを横断してカスタマーケア領域の効率化と顧客満足度向上を支援しております。お気軽にお問い合わせください。